Front-End technologies and frameworks rapidly come and go from the market. It is very challenging to select the correct front-end technology for a new enterprise application.
Many people only consider the technological capabilities of the technology. Though it is important to consider technology aspects, it is also important to consider the sustainability of the enterprise applications.
Human talents are a crucial component for the sustainability of the application. This is very important to consider developer adaption and industry trends while you are choosing your front-end technology.
Why it is important to consider human talents?
Human Talent Availability - Employees move all the time. This technology which we are choosing should be popular or in demand in the market, so this organization can acquire resources easily.
Human Talent Cost - When a new technology introduces it will be hard to find talent with the skill. This demand for talent will be high. so the cost is.
Community Support - Community support is an important aspect for a developer to continue there day to day work. This will indirectly impact any organizational implementation. play a main role in should be there ( this will help for answering technological questions and forum posts)
I thought to analyze the stack overflow question database for a few popular technologies to decide what could be my choices for a front-end technology. I assumed that stack overflow posts are directly linked to market trends.
How to Analyze stack overflow
You can navigate here https://data.stackexchange.com/stackoverflow/query and perform the query.
SELECT convert(Date,CreationDate),count (*) Date FROM Posts where LOWER(Tags) like '%bootstrap%
--order by CreationDate
group by convert(Date,CreationDate)
order by convert(Date,CreationDate)'
I have used the above method to analyze some popular front-end frameworks. I have checked jQuery, angular, bootstrap, react, Vue, flutter, svelte, BackboneJS and EmberJS frameworks. My analysis matched the industry trend was that time.
BackboneJS and EmberJS
BackboneJs introduces in October 2010 and peek from 2012 to 2014. Based on post count it is not a famous framework among the community (the Official GitHub repository has only 28k stars).
EmberJs introduces in December 2011 and peek from 2013 to 2016. Based on post count it is not a famous framework among the community (the Official GitHub repository has only 22k stars).
jQuery , Angular, Bootstrap
jQuery, Angular, and Bootstrap was huge hit in the industry up to 2019. Community interests are gone down in these technologies and still, it is been used. However, New developers are not focusing on these technologies as fewer and lesser posts are created.
As an Enterprise Strategy, You should plan to move these applications to new technology as They will be soon out of the touch with the market and should not start new projects based on these technologies.
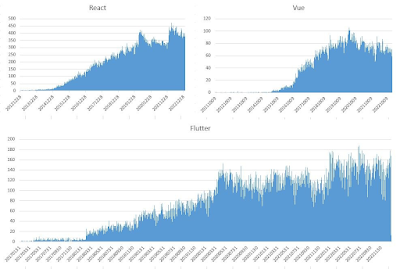
Vue , Flutter, React
React, Vue, and Flutter technologies are prominent in the market. You can see there are more than 300 posts on average for react. GitHub starts also suggests an interest in the technology (React 202k, Vue 202k, 150k stars ).
These frameworks are better to utilize for initiating new enterprise applications as human talents, resources are abundant in the market.
svelte
I have heard impressive comments about the technology. However, it is too early to adopt this technology to your enterprise needs.
Conclusion
As you can see frontend frameworks are changing rapidly and only last around one decade.
CodeProject



Comments