I think you already know about hosted approaches in SharePoint 2013. There are three types of hosted approaches (SharePoint-Hosted, Provider-Hosted, Auto-Hosted). Though there are similarities as well as differences. Thus there are slightly differences in developing client app part in SharePoint Hosted Model.
This is Step by Step Guide to Create a Client App part.
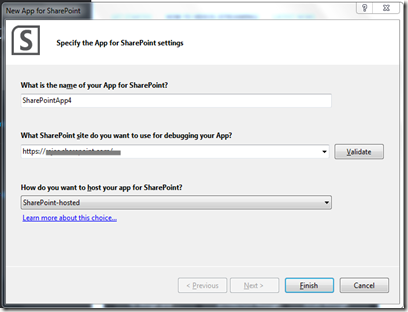
- Create a Visual Studio Project by specifying SharePoint Hosted option.
- Then Visual Studio will create a project for you.
- Now we are going to add a Client App part. Client App Apart is concept which allows to run SharePoint pages inside the iFrame. Therefore you can theoretically display any page inside the client app part.
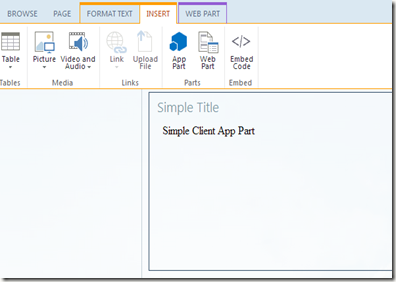
- As a guide I will show two types of Client App Parts.
- Simple App Part
- App Part with SharePoint
- Adding a client web part is same for both types. You need to right click the project and add a Client Web part with a desired name.

- When you and you will get a Client App Part with a element.xml

- Element.xml is used for specifying rendering width, height, what page to point and define client app part properties (if any)
- Now we need a page to point in the client app part. Thus I'm creating folder under pages called AppPart (This is just for easiness you can put the page inside the page folder as well) and creating a page called Page.aspx

- The page comes with two content place holders which is pointed to SharePoint master page. If you use this one your app part pages will have SharePoint master page simply ribbon and all. since we are placing client app part inside a page we do not want ribbon and staffs in it. Thus delete the entire content in the page.
- and put following code to the page.
<%@ Page Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Language="C#" %> <%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <!-- The following tells SharePoint to allow this page to be hosted in an IFrame --> <WebPartPages:AllowFraming runat="server" /> <html> <head></head> <body > <div>Simple Client App Part</div> </body> </html>
- <WebPartPages:AllowFraming runat="server" /> this tag allows to page to run as a ifame. In the Url also DisplayType=iframe allows to render like a iframe. You do not need to put both of them I just illustrate it for reference.
- Now you are ready with the page. you need to give the page path to client app part. thus you need to open the Element.xml in the client app and put the url there.

<Content Type="html" Src="~appWebUrl/Pages/AppPart/Simple.aspx?DisplayType=iframe" />
- When adding the url you need to use ~appweburl as a prefix to resolve the web url.
- Now you can deploy app to the SharePoint and see whether it is working.

App Part with SharePoint
- If you are going to use SharePoint Client Context in side your Client app page refer following JavaScripts as well. (mQuery,sp.ui.dialog,callout is commented because it may not need for you all the time)
<%@ Page Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Language="C#" %> <%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <!-- The following tells SharePoint to allow this page to be hosted in an IFrame --> <WebPartPages:AllowFraming runat="server" /> <html> <head> <!-- Add your CSS styles to the following file --> <link href="../../Content/App.css" rel="stylesheet" /> <script src="../../Scripts/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js"></script> <script type="text/javascript" src="/_layouts/15/init.js"></script> <%--<script type="text/javascript" src="/_layouts/15/mQuery.js"></script> <script type="text/javascript" src="/_layouts/15/sp.ui.dialog.js"></script>--%> <script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script> <%--<script type="text/javascript" src="/_layouts/15/callout.js"></script>--%> <script src="../../Scripts/App.js"></script> <%--/Yon can write your js here/--%> <script type="text/javascript"> $(document).ready(function () { SP.SOD.executeFunc('sp.js', 'SP.ClientContext', function () { // sharePointReady(); Any Code }); }); </script> </head> <body> </body> </html>


Comments