- Create new Asp.Net Web Application or a Web Site
- Add new crystal report to the application.
 |  |
- Then select the Black Report. (You can also select the other options (Ex:-Wizard,) ) when you are familiar.
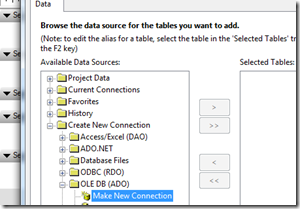
- Next we want to add the data base connection to create the report. In Here I’m going to use Integrated security. Thus in the Field Explorer..
- Then click Make New Connection to Create a New DB connection
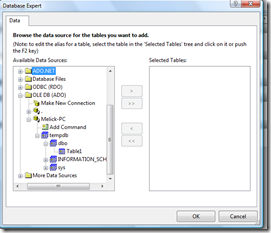
- As above you want to give the server name and check the Integrated Security. If every this is correct now you can select your database from the database list. Then click finish to Finished the wizard.
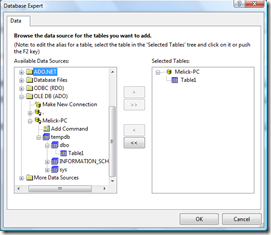
- Then under connection your database will be shown. Then select the tables you want to add the report and add them.
- Then Click ok to continue. Now you can see the table in the Field Explorer. Now you can drag and drop fields and design your report and save it as Report1.rpt.
- When the report is done. you want to link it to the asp.net page. Assume we are having 2 pages named default.aspx and report.aspx. And when you click the button of index page report should appear.
- Add a web Form (aspx) to the application and add a button.
Default.aspx
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Button" />
</div>
</form>
</body>
</html>
Default.aspx.cs
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("~/Report.aspx", true);
}
Now we are going to add Report.aspx. Hence add a web form and drag and drop a CrystalReportViewer and CrystalReportSource to your page. In the page load write the following code to load the report.
Report.aspx
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<CR:CrystalReportSource ID="CrystalReportSource1" runat="server">
</CR:CrystalReportSource>
<CR:CrystalReportViewer ID="CrystalReportViewer1" runat="server"
AutoDataBind="true" />
</div>
</form>
</body>
</html>
Report.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
ReportDocument CollReport = new ReportDocument();
string reportPath = Server.MapPath("Report1.rpt");
CollReport.Load(reportPath);
CrystalReportViewer1.ReportSource = CollReport;
}
}







Comments