Lets begin with a example.

But if you use master page concept it is much more easy, because you can only design the content while keeping the others static (Of cause you can also change the others too. )
In the run time master page and content are merged and will display the page.
STEP 1 : First of all you need a Web Project or a Web Application. Thus Open the visual studio and go and create a new web project.
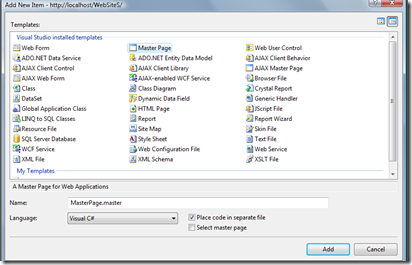
STEP 2: Then you need to add a master page to the project . thus Goto –> Add New Item and select the master page and click add button.
STEP 3 : The Design your master page.
- <head runat="server">
- <title></title>
- <asp:ContentPlaceHolder ID="head" runat="server">
- </asp:ContentPlaceHolder>
- </head>
- <body>
- <form id="form1" runat="server">
- <table>
- <tr>
- <td colspan="3">
- Header</td>
- </tr>
- <tr>
- <td rowspan="2">
- Menu</td>
- <td rowspan="2">
- <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
- </asp:ContentPlaceHolder>
- </td>
- <td >
- Banner</td>
- </tr>
- <tr>
- <td >
- Adverticement</td>
- </tr>
- <tr>
- <td colspan="3">
- Footer</td>
- </tr>
- </table>
- </form>
- </body>
- </html>
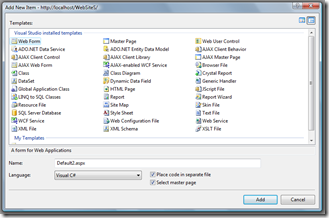
Step 4 : Now you want to add a content page (web form) to the project. thus GOTO –> add new item and select web form. In here don’t forget to check the select master page. It will list down available master pages and you should select what you want. Then It will automatically generate code segment to place your content.
Step 5: Now you can code your content page.
- <%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
- <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
- </asp:Content>
- <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
- <div>Place your content here</div>
- </asp:Content>




Comments