.wrapperwe set wrapper class to parent container. then set body css to child div which needs to center in the screen.
{
width:100%;
height:100%;
background-color: aqua;
}
.body
{
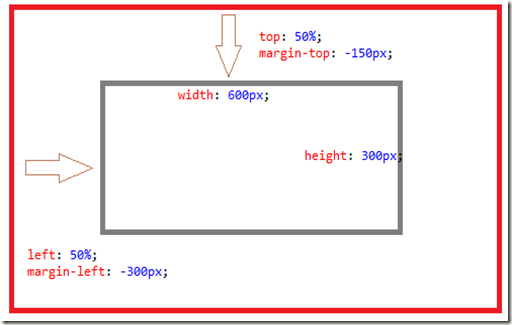
width: 600px;
height: 300px;
background-color: #567;
position:absolute;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -150px;
}

Comments
Wow!
Thanks a lot, very helpful.